Créer un design de A à Z
Page 1 sur 1
 Créer un design de A à Z
Créer un design de A à Z
Photofiltre n'est pas vraiment pensé en terme de webdesign, construire un design pour son forum se révèle en général assez compliqué. Mais pas de panique, rien n'est impossible. 
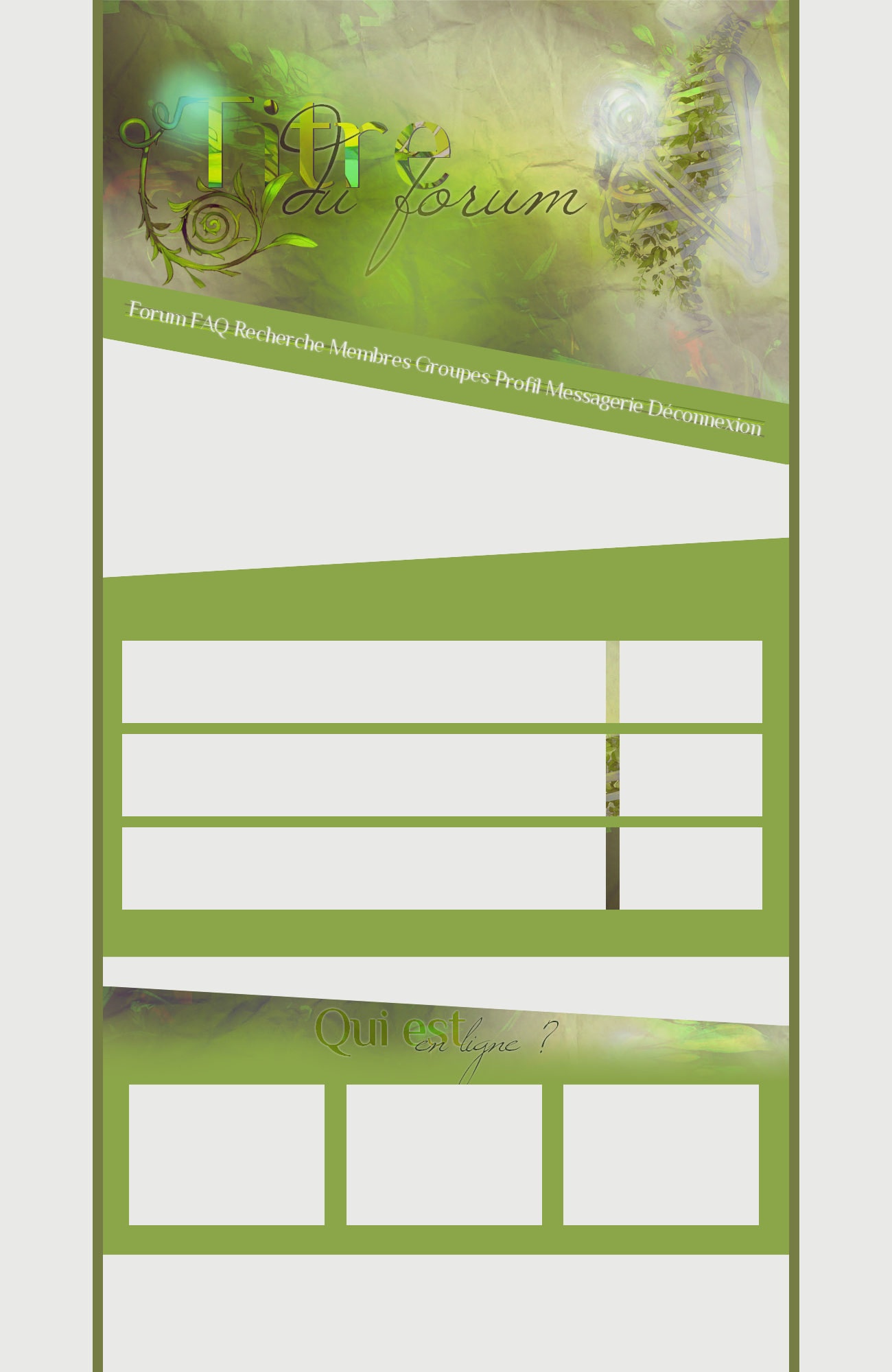
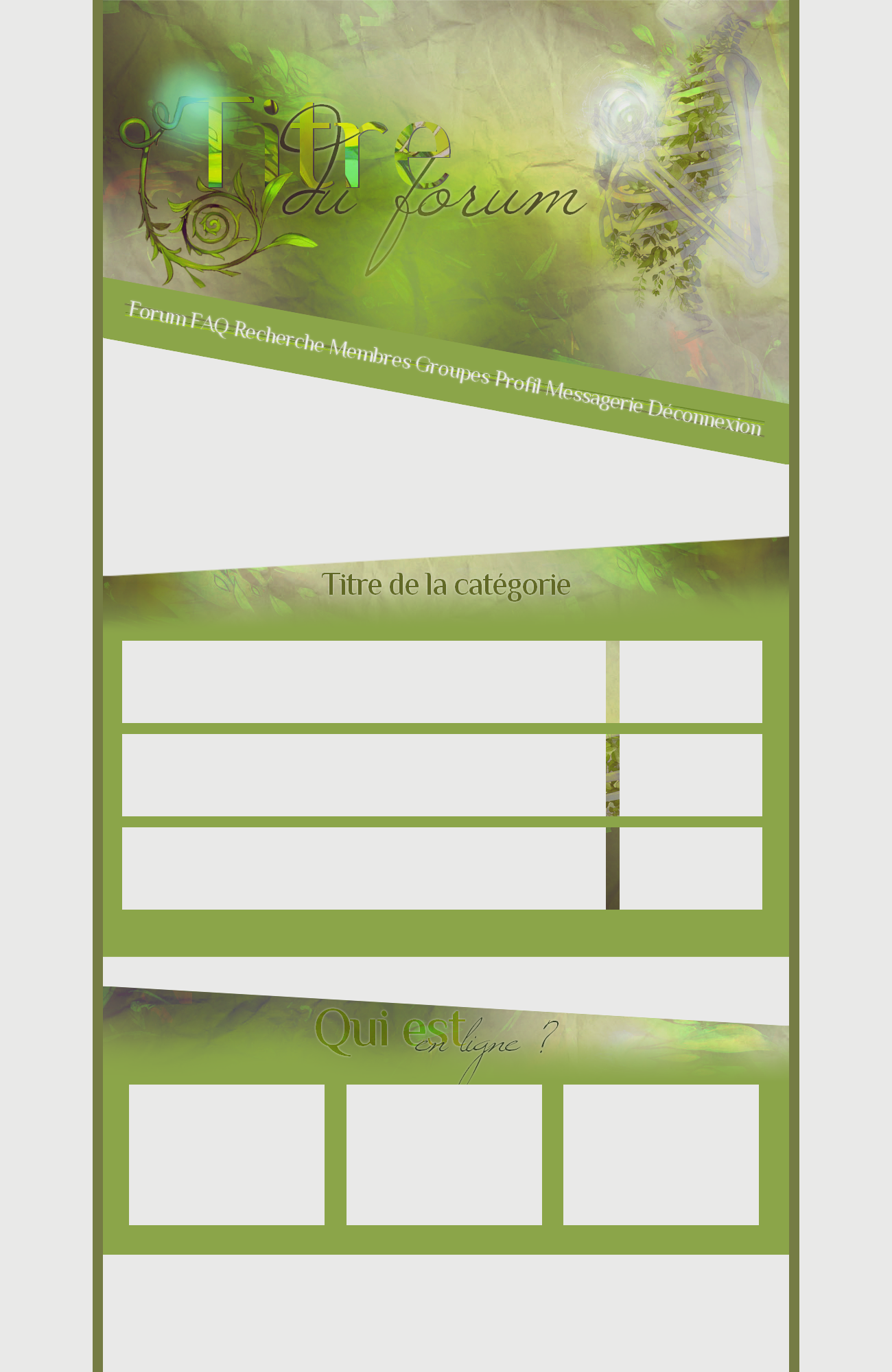
Les maquettes, ce sont des représentations complètes de votre forum, niveau graphisme et codage. Cela vous permet de vous faire une idée de la structure et d'y adapter vos éléments. Voici par exemple la maquette du design de printemps 2016 de SoP.
Si des logiciels comme Photoshop permettent de faire ça très facilement en étant assez organisé, Photofiltre manque de fonction de ce côté-là. Aussi faire une maquette dès le début de la création du design n'est pas vraiment pratique.
Néanmoins, on ne part pas au hasard sans base : faites un schéma, papier ou numérique, de la structure des catégories, pour savoir comment faire les icônes new/old/lock, par exemple, ou pour savoir comment la bannière finit sur le corps du forum (va-t-on faire une bannière de fond ? plus simple ? doit-être faire la largeur du forum ou non ?).
Voici par exemple la structure du forum dont je vais réaliser le design :

Oui. Ça suffit amplement. :mrgreen: On veut seulement avoir une idée de où l'on va, as besoin d'entrer dans les détails. ^^
Maquette ou pas maquette ?
Les maquettes, ce sont des représentations complètes de votre forum, niveau graphisme et codage. Cela vous permet de vous faire une idée de la structure et d'y adapter vos éléments. Voici par exemple la maquette du design de printemps 2016 de SoP.
Si des logiciels comme Photoshop permettent de faire ça très facilement en étant assez organisé, Photofiltre manque de fonction de ce côté-là. Aussi faire une maquette dès le début de la création du design n'est pas vraiment pratique.
Néanmoins, on ne part pas au hasard sans base : faites un schéma, papier ou numérique, de la structure des catégories, pour savoir comment faire les icônes new/old/lock, par exemple, ou pour savoir comment la bannière finit sur le corps du forum (va-t-on faire une bannière de fond ? plus simple ? doit-être faire la largeur du forum ou non ?).
Voici par exemple la structure du forum dont je vais réaliser le design :

Oui. Ça suffit amplement. :mrgreen: On veut seulement avoir une idée de où l'on va, as besoin d'entrer dans les détails. ^^
Dernière édition par Mewyn le 19.03.16 10:59, édité 1 fois
 Re: Créer un design de A à Z
Re: Créer un design de A à Z
Le header
Un plan d'attaque
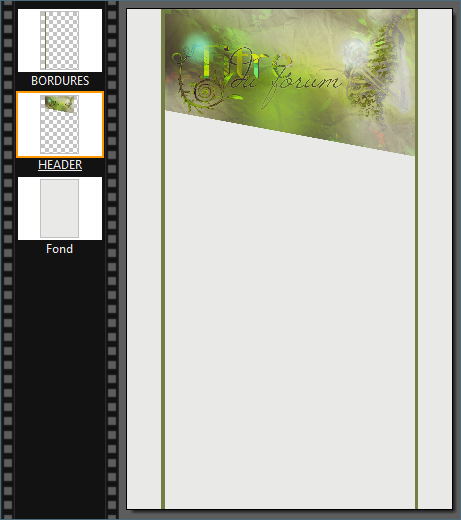
Maintenant que l'on sait où l'on va, il faut savoir comment ! La logique voudrait que l'on commence par le header et... c'est bien ce que nous allons faire. :mrgreen: Le header est la pièce centrale du design, celle que l'on voit en premier et qui donne le ton pour le reste du forum, on lui apporte donc un soin tout particulier.
Si je reprends mon schéma, j'ai besoin d'un header assez large et haut, puisqu'il doit "englober" toute la largeur du forum. Je vais donc partir sur 1000 pixels de large et 600 de haut.
 Re: Créer un design de A à Z
Re: Créer un design de A à Z
La barre de navigation
En théorie
Les barres de navigation peuvent prendre plusieurs formes : un simple texte (dans ce cas-là on ne fait généralement pas d'images), des images-boutons séparées, ou une barre reliée. Dans tous les cas, une chose importante : la continuité. Il faut toujours faire attention que les boutons s'enchaine correctement.
On doit donc d'abord identifier les cas possibles, de manière générale, invité et connecté. Sur la plupart des forums, les barres de navigation contiennent ces boutons-là :
Invité (= non connecté) : Accueil - FAQ - Recherche - Membres - Groupes - Inscription - Connexion (certains forums cachent néanmoins les pages membres et groupes, à vous de vous adapter)
Connecté : Accueil - FAQ - Recherche - Membres - Groupes - Profil - Messagerie - Déconnexion
Il faut donc prendre en compte que le bouton "Groupes" devra être rattaché autant à "Inscription" qu'à "Profil".
En pratique
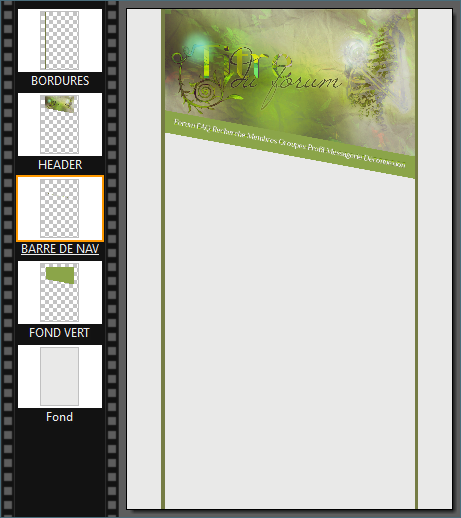
De mon côté, je commence par faire l'une des deux versions, sans pour l'instant me préoccuper d'adapter les boutons. A noter aussi que sur mon schéma, la barre de navigation est inclinée. Dans ce cas-là, on commence par la faire horizontale. Ensuite, c'est à voir avec votre codeur/vous-même si vous utiliser le CSS pour l'incliner ou si vous la tournez directement dans le logiciel.
Ici, je me suis contentée d'un texte sans effet doublé de quelques lignes aux couleurs de mon header.
- Spoiler:

Pour faire la deuxième version, je prends garde à ne pas déplacer mon texte, pour ne pas que les lignes soient décalées (on ne veut pas ce genre de résultat :mrgreen:)
- Spoiler:

Enfin, pour le découpage également on fait attention à chaque pixel pour ne pas en doubler ou en oublier certains.
- Spoiler:
- Personnellement, je trace des lignes entre chaque boutons pour être sûre, que je masque lorsque j'enregistre.









 N'oubliez pas la variante du bouton Messagerie pour les nouveaux messages.
N'oubliez pas la variante du bouton Messagerie pour les nouveaux messages.

 Re: Créer un design de A à Z
Re: Créer un design de A à Z
Les icônes de statut
Késsécé
Par "icônes de statut", ou tout simplement "icônes", on entend les images nouveaux/pas de nouveaux messages/verrouillé des forums et des sujets. Pour l'instant on va se concentrer sur celles que l'index.
Il y a deux choses auxquelles penser lorsque l'on crée nos icônes :
- la lisibilité ; on doit pouvoir différencier facilement les forums où il y a des nouveaux messages de ceux où il n'y en a pas.
- la forme ; selon la structure que vous aurez choisi, vos icônes pourront prendre différentes formes.
- Exemples:
- - Design de printemps 2016, les icônes font parties du décor, il faut donc faire attention à ce qu'elles s'intègrent bien au tronc qui sert ici de fond.
- Design d'anniversaire 2016, ici les icônes sont comme attachées au cadre, on fait donc attention à ce qu'elles soient toutes sous le même modèle.
- Design de printemps 2012 (nostalgie, nostalgie), les icônes sont des images à part entières qui n'interagissent pas avec les autres éléments du design.
De notre côté
Pour mon design, je vais choisir la simplicité car le codage "penché" donne déjà une impression de chargé. Je vais donc simplement reprendre des morceaux du fond de mon header pour mes icônes :
Old  New
New  Lock
Lock 
La différence de tons permet d'identifier rapidement le message.
 New
New  Lock
Lock 
La différence de tons permet d'identifier rapidement le message.
 Re: Créer un design de A à Z
Re: Créer un design de A à Z
Une première maquette
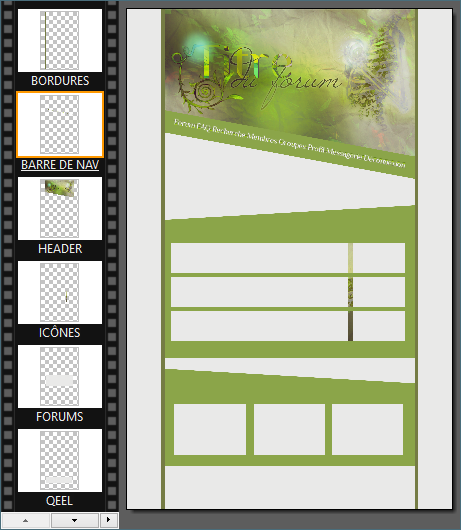
Hé oui, parce que maintenant que l'on a les trois éléments "principaux", ceux que l'on voit en premier lorsque l'on arrive sur un forum, il est important de se rendre compte si le tout, une fois assemblé, reste harmonieux. Alors on remonte ses manches et on y va !
Voyez grand ! En terme de largeur, je choisis toujours au moins minimum 1300 pixels (ici, mon header en fait 1000, donc ça me permet d'avoir de la marge sur les bords pour aussi visualiser le fond). En hauteur, vous pouvez commencer à 1500 et agrandir la zone de travail par la suite si nécessaire.
Commençons par le cadre. Si je suis mon schéma, mon header et tout le forum sont encadrés par une bordure assez épaisse.
- Spoiler:
N'hésitez pas à renommer vos calques pour plus de clarté. ^^
On continue avec la mise en place de la barre de navigation.
- Spoiler:
Puis on finit avec la structure des catégories. J'anticipe même avec le Qui est en ligne pour savoir quelle forme il prendra.
- Spoiler:
Ne vous encombrez pas avec les textes, ils ne feraient que rendre ça plus brouillon que ça ne l'est déjà, nous n'avons pas besoin d'entrer dans le détail. 
 Re: Créer un design de A à Z
Re: Créer un design de A à Z
Le QEEL
Q... quoi ?
Le Qui est en ligne (mais c'est bien long alors on dit QEEL) prend, depuis que la mode est à la personnalisation des templates, de nombreuses, nombreuses formes. Donc je ne vais pas tout citer ici.
Et concrètement ?
Dans mon cas, j'ai déjà esquissé la forme de mon QEEL dans ma maquette. Je commence donc par isoler cette partie-là :
- Spoiler:

Je veux en fait que mon image prenne la forme du haut en finisse en dégradé. Je vais donc devoir jouer avec les masques et les fondus pour créer ça, en réutilisant le fond de mon header.
 Plus d'info sur les fondus
Plus d'info sur les fondus- Spoiler:

Il ne me reste plus qu'à ajouter mon texte :
- Spoiler:

Puis à découper et enlever les éléments de la maquette :
- Spoiler:

En parlant de maquette, n'hésitez pas à le tester !
- Spoiler:

Dernière édition par Mewyn le 07.04.16 16:51, édité 1 fois
 Re: Créer un design de A à Z
Re: Créer un design de A à Z
Optionnel : les hauts/bas et titres de catégories
Dans mon exemple, les catégories ont une forme particulières en haut, qui ne peut pas se reproduire en simple codage. Il faudra donc une image pour ce haut. Ici je peux imaginer plusieurs versions : garder tel quel, une simple couleur de fond et le titre écrit simplement dessus ; mettre une image de fond, la même pour toutes les catégories, de la même façon que mon QEEL et le titre soit une image avec, toujours, le même style que le QEEL, soit un texte simple ; ou même un fond différent pour chaque catégorie avec le titre intégré dessus.
Encore une fois, c'est à vous de voir comment vous adapter à votre structure.
- Spoiler:

 Re: Créer un design de A à Z
Re: Créer un design de A à Z
Les derniers éléments
Vous pensiez que c'était fini ? :rire: Plein de petits éléments nécessitent encore un peu de travail : nous ne nous sommes occupés que de l'index. ^^
Faisons le tour. Lorsque l'on est dans un forum, face à la liste des sujets, on a besoin :
- des icônes de statut pour les sujets, c'est à dire nouveaux/pas de nouveaux messages/verrouillé mais aussi note/annonce/annonce globale, chacun ayant deux versions : nouveaux et pas de nouveaux messages.
- un bouton Nouveau sujet
Et une fois que l'on entre dans un sujet :
- toujours ce bouton Nouveau sujet, mais aussi Répondre au sujet et sa version verrouillée
- les boutons d'éditions, citations et modération (suppression, IP, rapports...)
- des boutons pour le profil de l'utilisateur —qui dépendent de ce que l'administrateur à choisi d'afficher—, en règle générale, Profil, MP, Email, Site, En ligne.
Les icônes de statut, le retour
Nous voilà donc repartis pour ces icônes ! Souvent, elles ne sont que des versions miniatures de celles que l'index, avec une variante pour les messages spéciaux (notes et annonces), mais n'hésitez pas également à en créer de nouvelles.
Ici aussi, la forme pourra dépendre de la structure de la liste des sujets, mais on reste en général sur un format relativement petit, entre 30 et 60 pixels de large comme de haut.
Je vais pour ma part me contenter de reprendre mes icônes de l'index :
Old  New
New  Lock
Lock 
Messages spéciaux : Old New
New 
 New
New  Lock
Lock 
Messages spéciaux : Old
 New
New 
Les petits boutons
Pour finir ! Hé oui, enfin. :=): Pour tous les boutons qui entourent les messages, un simple texte fait généralement l'affaire : ils sont partout, ils ne doivent pas attirer plus le regarder que le contenu du message ; contentez-vous de simple.

 Re: Créer un design de A à Z
Re: Créer un design de A à Z
Optionnel : détailler la maquette
Si vous en avez le courage, vous pouvez vous lancer dans le détail de la maquette ! Texte, couleur des liens,... De nombreuses informations peuvent s'y trouver, et plus elle est précise, plus il sera facile pour la personne en charge de la coder (si ce n'est pas vous), de se repérer et d'avoir un résultat le plus proche de vos attentes.
Pour cela, je vous conseille d'avoir deux versions .pfi de votre maquette : la première avec les images "détachées", comme ce que l'on a fait précédemment ; la deuxième avec en calque fond la première maquette aplatie et les calques utilisés pour le texte. Vous pouvez ainsi modifier l'une ou l'autre plus aisément qu'en ayant des calques images mélangés aux calques textes.
Si vous avez encore plus de courage, vous pouvez même faire une version pour la liste des sujets et pour l'affichage des messages !
Conclusion
Et nous y sommes !
J'espère que ce tutoriel vous aura aidé à identifier les étapes de la création d'un design avec Photofiltre, et n'hésitez pas à toquer à la porte de la salle de profs si vous avez un besoin d'un coup de main.
 Sujets similaires
Sujets similaires» Créer ses propres textures
» Créer et installer ses propres brushs
» Créer une forme spéciale et s'en servir
» Créer une forme spéciale et s'en servir
» Créer et installer ses propres brushs
» Créer une forme spéciale et s'en servir
» Créer une forme spéciale et s'en servir
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|

 Accueil
Accueil